We’re getting close to a Lume 0.3 (“oh three”) release!
Lume is a software library determined to continually make 3D experiences in the web easier to build, more accessible for everyone, and more graphically rich than ever before.
Lume is making it easier than ever to express 3D concepts in a way that aligns with your favorite web frameworks by giving you new and powerful HTML elements. These elements are compatible with all web frameworks such as React, Vue, Svelte, Angular, Solid.js, and more.
After a final architecture update in the works for almost 2 years between work and life, Lume is ready to move into a future focused on docs, examples, showcases, and new features built on the the core Lume elements.
The 0.3 release will document the technical details.
New demos:
In the meantime, with this new focus, the Lume docs now (finally!) include a Positioning guide, including align-point and mount-point (which some of you famous family may recognize!), as well as position, rotation, and origin, with live editable examples.
Exciting times ahead. With focus on docs and examples, the website will start to be much more useful in teaching people how to use Lume to start creating amazing web experiences.
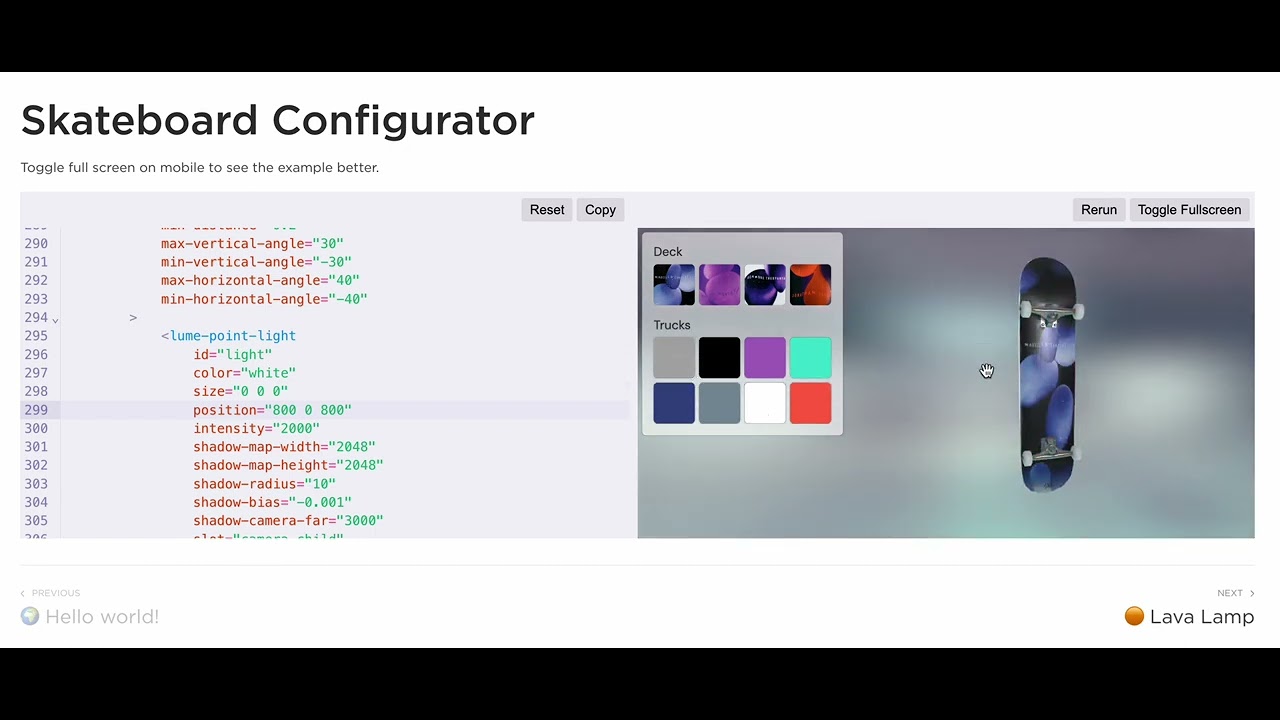
In side news, the live examples on the Lume docs sites are now powered by a <live-code> custom element (custom elements are HTML elements added to a browser using the browser’s Custom Elements API) that loads source from a specified HTML file and places that source in a live code editor (powered by a <code-mirror> custom element that serves as a declarative-reactive interface for CodeMirror for creating text editors with full mobile touch editing support), and renders the live output in a window next to the editor:
This video shows a how the editor works:
All live code demos can now be copied and pasted into an HTML file, or any place that accepts HTML such as CodePen, for easy forking of the demos!
For example here’s the skateboard configurator demo pasted into CodePen: