The following are examples taken from the comments below, latest first:
<button> elements with WebGL-powered light and shadow, defined with HTML:
https://codepen.io/trusktr/pen/rpegZR
WebGL-only example with basic lighting:
https://codepen.io/trusktr/pen/XzYvbp
Mixed Mode, DOM elements with lights and shadow:
https://codepen.io/trusktr/pen/rpaQqK?editors=1010
Polydance, presented at 3DWebFest 2017, in collaboration with Anastasiia Vedernikova. This one uses an older version of the WebGL API
https://codepen.io/trusktr/pen/EoVGge
Original Post:
I’ve started work on the infamous WebGL API in the webgl branch.
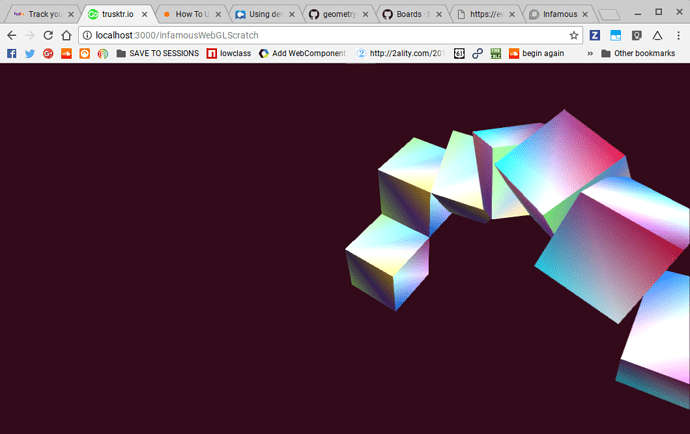
Here’s code and a screenshot of what a basic example using React currently looks like:
import * as React from 'react'
import 'infamous/motor-html'
export default
class App extends React.Component {
constructor(props) {
super(props)
this.sheet = null
}
render() {
const items = [1,2,3,4,5,6]
return (
<motor-scene>
<motor-node
ref='node1'
id='node1'
absoluteSize='100 100'
rotation='30 30 30'
>
{items.map((item, index) => (
<motor-node
ref='node2'
id='node2'
key={index}
absoluteSize='10, 10'
rotation={`${index*30} ${index*20} ${index*10}`}
position={`${index*100} 100 100`}
>
</motor-node>
))}
</motor-node>
</motor-scene>
)
}
}
Currently there’s unconfigurable default lighting, and every node renders as a non-configurable 100x100x100 cube. These things will become configurable of course (via JavaScript or HTML), but as of right now the only thing that can be done is to create a scene graph (f.e. with <motor-node> html elements) and move them, rotate them, etc, and it will update the cubes rendered in the WebGL.
Work in progress…